Membuat Form Registrasi menggunakan JavaScript
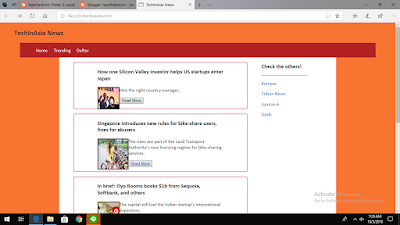
Setelah kemarin membuat webpage berita, sekarang saya menambahkan fitur "Daftar" didalam webpage tersebut. Bisa dilihat :
Lalu jika kita klik pada menu daftar, form pendaftaran nya akan muncul :
Lalu jika ada kesalahan dalam pengisian akan muncul alert seperti contoh dibawah :
Source code untuk form registrasi :
<!DOCTYPE html>
<html>
<head>
<title>Registrasi</title>
<meta charset="utf-8">
<meta http-equiv="Content-type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<style type="text/css">
body {
background :#F87217 }
font-family: sans-serif;
}
h2 {
color: #fff;
}
.login {
padding: 1em;
margin: 2em auto;
width: 20em;
background:
#ECE5B6;
border-radius: 3px;
}
label {
font-size: 12pt;
color: #55;
}
input[type="text"],
input[type="email"],
textarea {
padding: 8px;
width: 95%;
background: #efefef;
font-size: 10pt;
margin: 7px 0px;
}
input[type="alamat"],
textarea {
padding: 25px 8px;
width: 95%;
background: #efefef;
font-size: 10pt;
margin: 7px 0px;
}
.tombol {
background: #736AFF;
color: #fff;
border: 0;
padding: 10px 8px;
margin: 7px 0px;
}
</head>
</style>
<body>
<script type="text/javascript">
function validasi_input(form){
pola_email=/^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/;
pola_tanggal=/^d{1,2}\/\d{1,2}\/\d{4}$/;
if (form.nama.value.length > 50 && form.nama.value.length !=0){
alert("Nama tidak boleh panjang - panjang!");
form.nama.focus();
return (false);
}
else if (form.nama.value == ""){
alert("Punya nama ngga?");
form.nama.focus();
return (false);
}
else if (!pola_email.test(form.email.value)){
alert ("Itu kau liat contohnya");
form.email.focus();
return (false);
}
else if (form.nohp.value.length < 10 || form.nohp.value.length > 12){
alert("Jangan tipu - tipu!");
form.nohp.focus();
return (false);
}
else if (!pola_tanggal.test(form.tgllahir.value)){
alert ("Woi salah format kau");
form.tgllahir.focus();
return (false);
}
return (true);
}
</script>
<div class="login">
<form method="post" action="aksi.php" onsubmit="return validasi_input(this)">
<title>Membuat Form Validasi dengan Javascript </title>
<div>
<label>Nama: <input type="text" name="nama" id="nama" placeholder="Tuliskan nama anda" /></label>
</div>
<div>
<label>Alamat:</label>
<td>
<input type="alamat" name="alamat" id="alamat" placeholder="nama jalan, nomor, kota" /></label>
</div>
<div>
<label>Email:</label>
<input type="email" name="email" id="email" placeholder="contoh : contoh@gmail.com" />
</div>
<div>
<label>No.HP:</label>
<input type="text" name="nohp" id="nohp" placeholder="contoh : 08xxxxxxxxxx" />
</div>
<div>
<div>
<label>Jenis Kelamin: </label> <br/>
<input type="radio" name="gender" value="male" /> Laki-Laki
<input type="radio" name="gender" value="female" /> Perempuan
</div>
<div>
<label>Tanggal Lahir:</label>
<input type="text" name="tgllahir" id="tgllahir" placeholder="format : dd/mm/yyyy" />
</div>
<div>
<label>Hobi : <select name="Hobi"></label>
<option value="pilih" selected>--select--</option>
<option value="Olahraga">Olahraga</option>
<option value="Musik">Musik</option>
<option value="Game">Game</option>
</select>
</div>
<div>
<input type="submit" value="Submit" class="tombol">
</div>
</form>
</div>
</body>
</html>





Borgata Hotel Casino & Spa, Atlantic City - MapYRO
BalasHapusThe Borgata Hotel Casino & Spa has a 인천광역 출장마사지 number of amenities including 전라북도 출장안마 a casino, a seasonal outdoor swimming pool, and a 과천 출장마사지 garden. 군산 출장안마 Free Wi-Fi 안산 출장샵 in public areas Rating: 2.8 · 844 reviews